Che cos’è davvero una homepage? Le homepage sono le stesse di anni fa? Come sono cambiate? Perché è importante una homepage e sapere come gli utenti ci arrivano?
In questo articolo andremo a rispondere a queste domande cercando di analizzare come sono composte le homepage di oggi e come possono essere utilizzate al meglio dando alcuni consigli per poter migliorare la vostra. Prima è necessario partire dal concetto stesso di Homepage.
🏠 La definizione
La Homepage è la pagina di atterraggio di default quando non è specificato alcun path.
Delle volte viene confusa con la prima pagina che compare quando viene avviata una applicazione, per questo motivo potrebbe venire anche identificata con il temine di start page. Nel web questo non accade sempre, ci sono molti fattori che potrebbero indirizzare l'utente verso un'altra pagina del sito.
Negli anni '90, ma prosegue anche nei primi anni 2000, la Homepage veniva utilizzata come Indice del sito. Il suo scopo era quello di rendere tutte le pagine raggiungibili da un'unica pagina e fornire una "lista di titoli" dei contenuti che compongono il sito.
Non è un caso che in quasi tutti i web server la homepage corrisponde al file index.html.
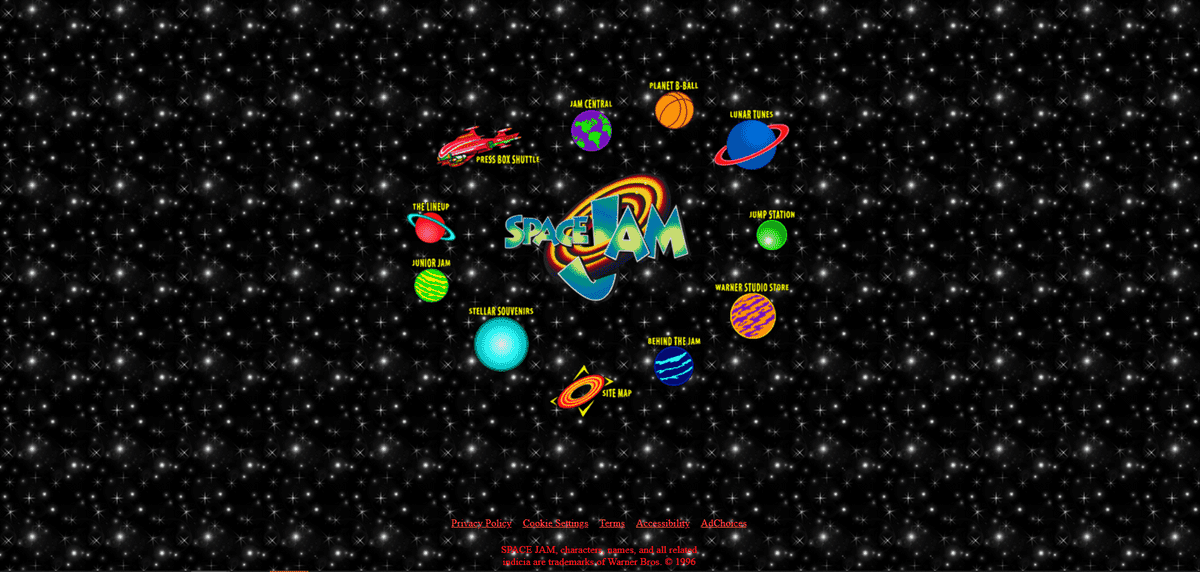
Un esempio? Ce lo riporta il sito https://www.spacejam.com/ dove ogni elemento nella home rappresenta il link ad una pagina del sito.

⏳ Homepage ai giorni d'oggi
Questa interpretazione della homepage era giustificata dal modo con cui gli utenti accedevano ai siti: tipicamente digitando direttamente il dominio e da lì recuperando le informazioni che cercavano. Una homepage che aiutasse i visitatori a muoversi nel sito era più che adeguata.
Ai giorni d'oggi la homepage ha una responsabilità diversa perché gli utenti raggiungono i contenuti in maniera più profonda rispetto al passato poiché i motori di ricerca tendono a portare gli utenti nelle pagine specifiche di loro interesse. Similmente, nei social media, tendiamo noi in prima battuta a condividere pagine più specifiche per dare seguito a una campagna di promozione di un servizio, di un prodotto o di una iniziativa.
Gli utenti finiscono sulla nostra homepage quando non hanno un'opzione migliore o quando raggiunta una pagina più profonda, vogliono salire di livello e comprendere con più chiarezza il contesto in cui si trovano.
É ormai un pattern da rispettare quello per cui il logo in alto a sinistra ci porti all'homepage. Quante volte lo abbiamo cliccato dopo essere finiti su una pagina di un articolo, di un blog o su una pagina di dettaglio?
✏️ Progettazione della Homepage
Una volta chiarita che cosa rappresenta l'Homepage ai giorni d'oggi possiamo passare alla progettazione della pagina.
Per prima cosa avremo bisogno di individuare l'audience a cui è rivolto il nostro sito per poterne ricavare alcune informazioni utili come:
- gli obiettivi a cui l'homepage deve rispondere;
- gli assi per poter classificare i visitatori;
- come i visitatori sono suddivisi in segmenti;
- le necessità primarie (di ogni segmento e della nostra homepage in generale).
Infine, individuate queste informazioni si può procedere con la "targetizzazione del contenuto" in base alla audience.
Capiamo meglio di cosa stiamo parlando tramite un esempio.
📗 Il caso Open Square Digital Lake per l'ECM
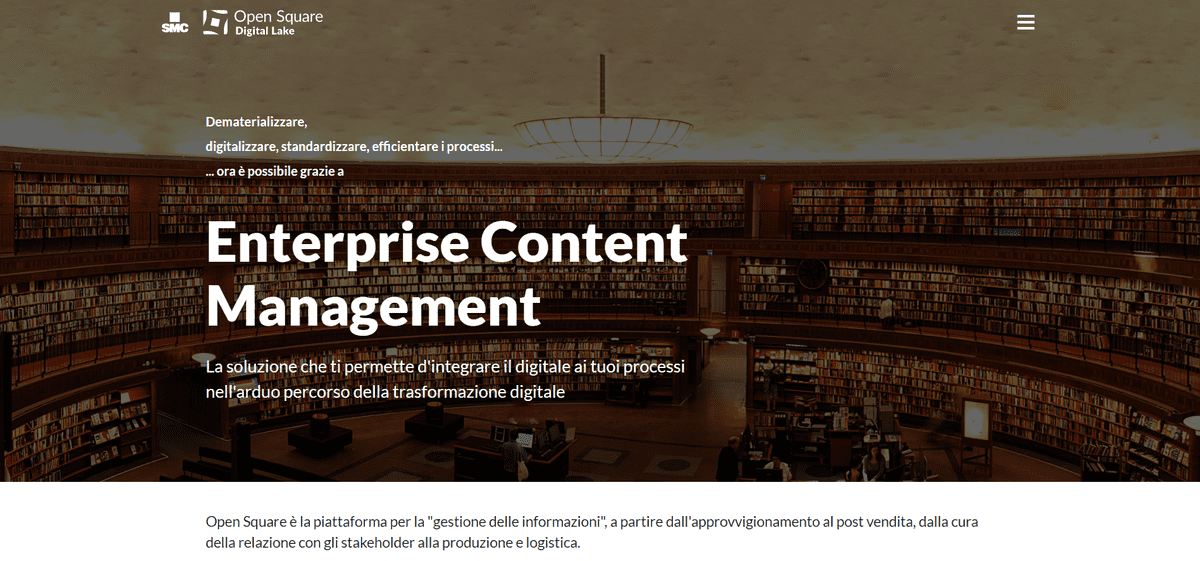
Per raccontarvi come approcciamo le homepage in SMC vorremmo portarvi un esempio interno: il sito di presentazione commerciale della soluzione Open Square Digital Lake per fare l'Enterprise Content Management (o ECM), che per riferimento potete trovare all’url https://ecm.opensquare.it/

L'obiettivo della nostra Homepage è quello di poter essere materiale a supporto delle attività commerciali e di marketing per la promozione della nostra soluzione.
Una delle difficoltà che avevamo nel progettare questo sito è che la piattaforma Open Square Digital Lake offre prodotti e soluzioni per rispondere alle problematiche delle PMI italiane ma, il sito tratta soltanto una specifica parte di questo, ovvero gli strumenti per la digitalizzazione e standardizzazione ed efficientamento dei processi aziendali.
Come fare a progettare un sito su un argomento così complesso per altro parte di una piattaforma così completa?
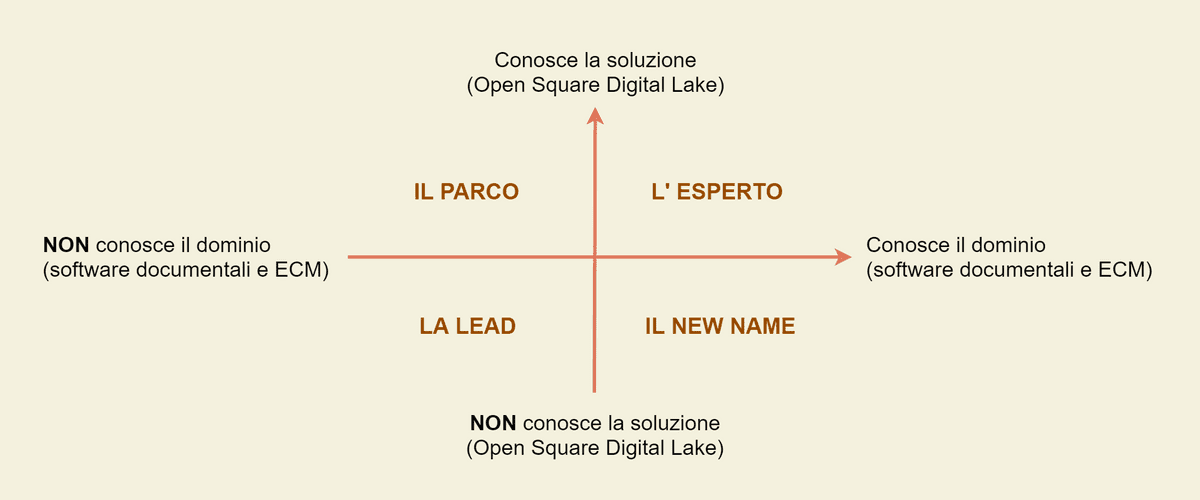
Questa sfida l'abbiamo affrontata decidendo di segmentare l'audience in base alla propria "customer maturity" e abbiamo agito su due assi:
- customer maturity intesa come conoscenza del prodotto Open Square Digital Lake e della nostra realtà aziendale;
- customer maturity intesa come conoscenza del dominio: software di gestione documentale e ECM.
Sono emersi quattro segmenti di visitatori che abbiamo così nominato: l'Esperto, il Parco, il New Name e la Lead.

🔑 L'Esperto
Rappresenta colui che possiede una cultura sul paradigma dell’Enterprise Content Management e conosce già le caratteristiche di Open Square Digital Lake.
Si tratta di un visitatore esperto, che nel momento della valutazione del prodotto non potrà che metterlo a paragone con altri prodotti simili. Inoltre, le sue esigenze potrebbero essere particolarmente precise ed aver bisogno di informazioni altrettanto precise.
Per questo motivo, la sua necessità primaria sarà quella di consultare tutte le caratteristiche tecniche e funzionali del prodotto in maniera precisa.
🕯️ Il Parco
Rappresenta colui che conosce Open Square Digital Lake ma non possiede nozioni sul paradigma dell’Enterprise Content Management.
Quello di cui ha bisogno è poter comprendere quali sono le funzionalità aggiuntive della soluzione che non ha ancora attivato o abilitato ma, al tempo stesso, non deve confondersi con quelle che ha già a disposizione dall’utilizzo del prodotto stesso.
La sua necessità primaria è quindi quella di vedere evidenziate le informazioni che già conosce per poter comprendere quali sono invece quelle nuove. Lo possiamo fare attraverso l’inserimento di riferimenti (loghi o icone parlanti) delle componenti che già utilizza.
🔎 Il New Name
Rappresenta colui che non conosce Open Square Digital Lake e la nostra realtà aziendale ma ha le idee ben chiare su che cosa è l’Enterprise Content Management.
Il visitatore ha già le adeguate competenze per poter scegliere quale prodotto più si addice alla sua azienda ma ha bisogno di essere motivato su quali sono le qualità che la nostra azienda offre rispetto agli altri concorrenti.
La sua necessità primaria non è solo quella di conoscere il nostro prodotto e le sue funzionalità ma anche conoscere le qualità della nostra azienda e delle persone che ci lavorano.
Alcuni esempi di sezioni per questo segmento di audience potrebbero essere: banner con media che ritraggono il personale della nostra azienda, case study di clienti che hanno adottato la nostra soluzione, contenuto informativo per qualificarci attraverso la nostra partnership.
🗺️ La Lead
Rappresenta colui che non ha conoscenze sul paradigma dell’Enterprise Content Management e non conosce la realtà della nostra azienda.
Risulta molto importante attirare l’attenzione sulle concrete necessità del visitatore e di come il nostro prodotto sia una soluzione alle sue esigenze.
Le sue necessità primarie sono due:
- comprendere che le funzionalità descritte su questo sito sono solo una parte di quello che può realmente fare;
- essere aiutato nel percorso di apprendimento del dominio fornendogli dati e ragioni di business per valutare l’investimento.
💻 Il contesto
Un altro elemento da tenere in considerazione è il contesto con cui l'utente arriva sulla nostra Homepage.
Ci possono essere varie possibilità, ne elenchiamo alcune:
- link diretto,
- link inviato per email (presidiato e non presidiato),
- link sui social (presidiato e non presidiato),
- link su altre pagine (presidiate e non presidiate),
- risultati delle ricerche online,
- risultati delle ricerche per brand,
- risultati delle ricerche per contenuto,
- punti di rimando all'interno del sito (logo o link),
- e molto altro ancora.
Fa molta differenza se il link viene inviato da un commerciale dell'azienda che vuole promuovere il prodotto (link presidiato) oppure se viene inviato da un cliente che ha avuto un'esperienza positiva con il prodotto (link non presidiato).
Il contenuto della Homepage cambia a seconda del contesto.
Risulta fondamentale prevedere e stabilire quali di questi contesti sono quelli più importanti per noi.
🎓 Risultato
Il risultato di questa analisi ci ha portato a definire che:
- dovremo inserire il riferimento di SMC e spiegare che cos'è Open Square Digital Lake assicurandoci che indichi all'utente che sta visitando solo una parte di un insieme ancora più grande;
- dobbiamo qualificare SMC e il prodotto per coloro che non ci conoscono;
- dobbiamo focalizzarci sui benefici della soluzione senza dare per scontato la competenza di dominio;
- dobbiamo permettere a chi è interessato di recuperare tutte le informazioni tecniche necessarie per metterci a confronto con altre soluzioni.
Questo è ciò che la nostra homepage dovrà offrire al visitatore.
Conclusioni
Una volta che abbiamo creato la nostra Homepage o semplicemente abbiamo un'idea chiara di quale sarà il contenuto da inserire, quando possiamo dire che è finalmente completa?
L'Homepage sarà completa quando:
- Contiene tutte le informazioni che deve contenere o che ipotizziamo debba contenere.
- Abbiamo rimosso tutto ciò che non è strettamente legato agli obiettivi della pagina.
- Risponde ai bisogni dei visitatori e li guida all'approfondimento verticale (scroll della pagina) e a quello orizzontale (navigazione del sito).
- Contiene le Call to Action che permettono al contenuto di rispondere al proprio scopo informativo o commerciale.