Il panorama del frontend nel 2024 offre agli sviluppatori un vasto assortimento di tecnologie, comprese librerie, framework, linguaggi e ecosistemi. Ma, in sostanza, cosa dovrebbe conoscere e padroneggiare uno sviluppatore frontend al fine di diventare una risorsa inestimabile per la sua organizzazione? Come ci si orienta in questo mondo in continua evoluzione? Questo articolo è pensato per essere una guida utile sia per i neofiti nel campo della programmazione che per gli sviluppatori esperti, fornendo un quadro il più possibile completo del complesso mondo dello sviluppo frontend. Vengono esplorate numerose strade percorribili, accompagnate da consigli, strategie e risorse, allo scopo di facilitare la navigazione e il successo in questo contesto dinamico e in continua evoluzione.
CSS
Il CSS moderno non è più un insieme di semplici fogli di stile volti a migliorare l'aspetto delle applicazioni web. Esso ha assimilato le lezioni apprese dai pre-processori e dal CSS-in-JS, trasformandosi in un "linguaggio di programmazione" quasi completo. Oggi, il CSS dispone di strumenti di layouting per il web senza paragoni, offrendo agli sviluppatori un'incredibile facilità nel personalizzare i componenti, sfruttando logiche che in passato richiedevano necessariamente l'uso di JavaScript. Questa evoluzione ha reso il CSS un potente alleato nel mondo dello sviluppo web, consentendo di creare esperienze utente sofisticate e altamente personalizzate in modo efficiente ed elegante.
Da target a source
Come accennato in precedenza, il CSS ha appreso dagli insegnamenti dei pre-processori. In effetti, nell'attuale panorama di sviluppo web, l'utilizzo di SASS o SCSS nei progetti è diventato essenziale, grazie alla loro facilità di composizione e semplificazione semantica. Per colmare questa lacuna, nel css moderno sono stati introdotti nuovi strumenti:
- Nested rules - Per semplificare la vita dello sviluppatore
- Cascading variables - Per rendere la customizzazione dello stile più facile e veloce
- More math functions - Perchè non aggiungerle?
Inoltre, il CSS ha integrato gli insegnamenti dei CSS Modules, introducendo:
- @layer - Crea layer e definisce l'ordine di precedenza nel caso di più layer.
- :where() - Da una lista di selettori seleziona qualsiasi elemento descritto da uno dei selettori della lista.
- :is - Da una lista di selettori seleziona qualsiasi elemento che può essere selezionato da uno dei selettori della lista.
Più potente che mai
Il CSS ha subito una trasformazione incredibile, diventando estremamente potente grazie anche a Grid e Flexbox. Queste proprietà hanno rivoluzionato la gestione del layout delle pagine web, offrendo ai designer e agli sviluppatori un controllo preciso ed efficiente sulla disposizione degli elementi. In aggiunta, l'introduzione di nuove proprietà ha reso possibile l'integrazione di funzionalità a lungo attese, consentendo agli sviluppatori di regolare lo stile in risposta al comportamento dell'utente, il tutto senza la necessità di scrivere script aggiuntivi.
- containment - Migliora le prestazioni web consentendo al browser di isolare diversi sottoalberi della pagina.
- :has() - Il famoso selettore padre
- Logical properties (LTR vs RTL)
- @container - Applica stili a un elemento in base alle dimensioni del contenitore dell'elemento.
- [ inert ] - Attributo booleano che indica che il browser ignorerà l'elemento.
Naturalmente, il CSS continua a perfezionare la sua funzione originale di foglio di stile, aggiungendo nuove caratteristiche per adattarsi ai nuovi approcci al colore e garantire la massima compatibilità:
- oklch()
- oklab()
- hwb() - Esprime un colore sRGB in base alla sua tonalità (hue), luminosità (whiteness), e nero (blackness).
- color()
- color-contrast() - Per trovare il colore di contrasto
Hyper-responsive™ Web Design
Ultimo, ma certamente non meno importante, il CSS offre oggi la possibilità di sviluppare applicazioni hyper-responsive. Non ci si limita più ad adattare semplicemente il layout alle dimensioni dello schermo, ma si è in grado di personalizzarlo in base alle caratteristiche del dispositivo e alle preferenze dell'utente, il tutto con un'attenzione particolare all'accessibilità. Di seguito le novità responsive:
- Dynamic viewport units - Viewport si adatta automaticamente alle dimensioni del browser che si espande o si ritrae dinamicamente
- env(Device safe areas) - Tiene conto dell'interfaccia dell'ambiente, come la barra di ricerca browser su mobile.
- @media (pointer) - Per decidere come rispondere alla precisione del puntatore
- @media (hover) - Per conoscere se il dispositivo permette l'hover.
E le novità in merito di accessibilità:
- prefers-reduced-motion - Per ridurre o togliere le animazioni di movimento.
- prefers-contrast - Per disegnare contenuto ad alto o basso contrasto in base all'utente.
In conclusione, nel 2024 è di cruciale importanza esplorare il CSS in profondità o, se si sta iniziando ora il percorso nello sviluppo Frontend, apprenderlo con tutte le sue sfaccettature. Il CSS "vanilla" rappresenta uno strumento fondamentale che deve far parte dell'arsenale di ogni sviluppatore Frontend, in quanto alleato fondamentale per la creazione di prodotti web di standard altissimo.
Libraries, UI Kits & Design Systems Non più “se” ma “quale”
Nonostante la crescente potenza del CSS, l'idea di creare un progetto senza l'uso di libreria, UI-kit o design system è oggi impensabile. Scrivere manualmente lo stile di un'intera applicazione sembra quasi una sfida insormontabile e soprattutto inutile, considerando la vasta gamma di librerie, spesso open source, create specificatamente per soddisfare le diverse esigenze. Per comprendere perché si è giunti allo sviluppo di queste librerie, si deve fare un salto indietro nel tempo.
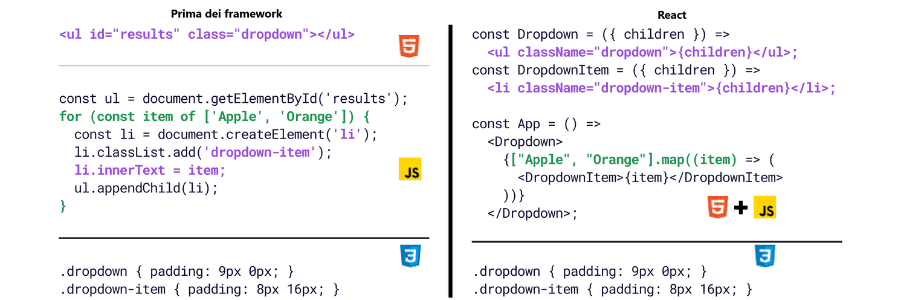
Nel 2010 cominciano ad emergere i primi framework JavaScript. La strategia vincente di AngularJS sta nel riconoscere che chi scrive l'HTML è anche colui che scrive JavaScript stesso. Nel frattempo, il team di Facebook (ora Meta) intuisce che stimolare il riuso è la chiave: nascono i componenti. Il trittico di HTML, JavaScript e CSS inizia così a fondersi in un'unica entità, e nasce React, che va ad unire i primi due.

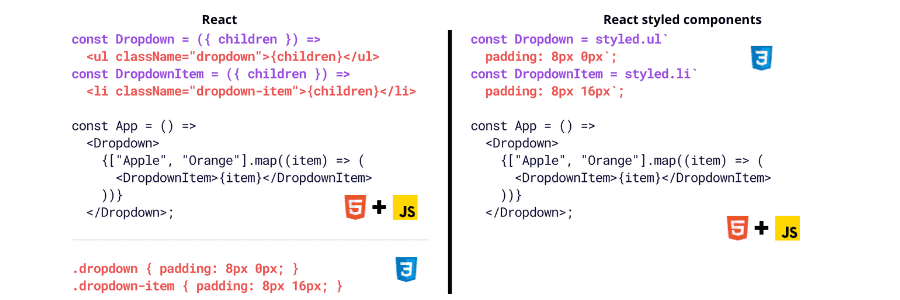
Si capisce presto che è inutile mantenere separato il CSS dai componenti, e così nascono gli Styled Components. Tuttavia, nonostante il loro iniziale successo, ci si rende conto che se è necessario comunque creare il componente (nell'esempio, DropdownItem), tanto vale definire contestualmente anche il CSS. Si scopre così una sorta di "separation of concerns" fasulla: si scrivono componenti puramente orientati all'UI e componenti di logica che però si trovano nella stessa pagina. L'approccio CSS-in-JS si rivela un insuccesso.

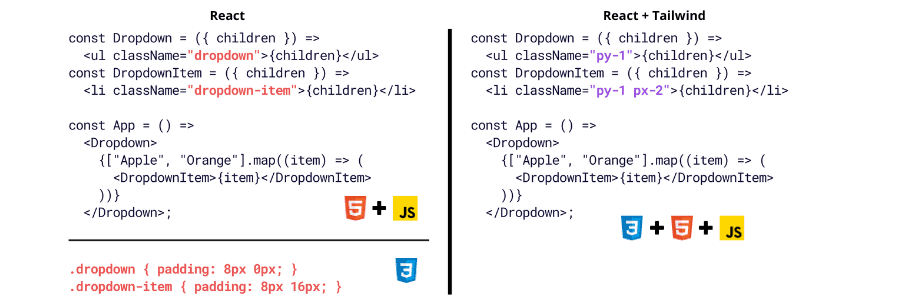
Arriviamo ad oggi dove migliaia di librerie semplificano la vita degli sviluppatori. Si sta rovesciando il paradigma: il problema non è più dove posizionare il CSS, ma il linguaggio stesso. Nasce Tailwind, che rivoluziona il modo in cui vengono stilizzati i componenti. Non c'è più bisogno di un foglio di stile dove mettere le classi, ne vengono utilizzate di predefinite fornite direttamente dalla libreria stessa, immediatamente utilizzabili nell'html. Si è giunti a una sorta di "merge of concerns", dove stile e scripting vengono incorporati direttamente nella DOM. Nonostante possa sembrare un'eresia per uno sviluppatore CSS esperto, la situazione è chiara: non sono più le librerie che si adattano alle best practices, ma piuttosto viceversa.

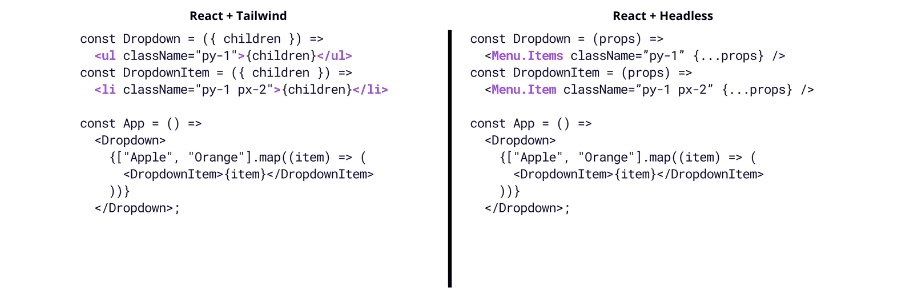
Spesso, gli sviluppatori integrano e utilizzano le librerie di stile in modo completo, ma raramente riescono a conciliarle con la necessità di accessibilità e user experience. Per colmare questa lacuna, sono state create le librerie Headless/Unstyled, che forniscono solamente il comportamento dei componenti, ovvero la logica necessaria per garantire agli utenti un'esperienza di alta qualità e tutte le funzionalità per l'accessibilità. Questo consente ai programmatori di concentrarsi esclusivamente sullo stile e sull'integrazione nell'applicazione, garantendo comunque un livello eccellente di accessibilità e user experience.

Di seguito un elenco delle risorse più famose/valide per categoria:
Utility Libraries
CSS-in-JS
Styled Components (React), Emotion (React), Styled System (React)
Headless/unstyled UI Libraries
MUI Base UI (React), Ariakit (by Vercel; React), Headless UI (by Tailwind Labs; React, Vue), Radix Primitives (ex Radix UI, by WorkOS; React), TanStack Query, TanStack Table, TanStack Virtual (React, cross)
UI Kits
Bootstrap (CSS, Vanilla), ng-bootstrap (Angular), React Bootstrap (React), Reactstrap (React), Lexicon (by Liferay), Clay UI (by Liferay, official; CSS, React)
Material Design (by Google) : Materialize CSS (Vanilla), MUI Material UI (React), Material Web (by Google, official; Web Components, CSS), Angular Material (Angular)
Ionic Framework (by Ionic; React, Angular, Vue, Web Components)
Ecosystem-agnostic component infrastructure
Builder.io (PAAS), Mitosis by Builder.io, Bit, Stencil.js by Ionic, Open-UI by Microsoft
Ecosistemi front-end L'unica soluzione efficace?

Il fulcro dello sviluppo frontend odierno ruota attorno all'adozione di un ecosistema come solida base per qualsiasi progetto. Per ecosistema frontend, si intende uno dei principali framework JavaScript come React, Angular, Solid e tutte le risorse collegate, tra cui documentazione, tutorial e community.
L'utilizzo di un ecosistema risulta imprescindibile in ogni progetto a causa delle sue caratteristiche uniche che semplificano notevolmente la vita degli sviluppatori.
Innanzitutto, gli ecosistemi mettono a disposizione tutti gli strumenti necessari per la creazione di un'applicazione in un unico ambiente, consentendo poi di integrare le funzionalità necessarie attraverso librerie compatibili. Un ulteriore vantaggio è la sicurezza e la conformità agli standard, che vengono implementate automaticamente nel progetto e si mantengono aggiornate al costo di seguire le versioni più recenti.
Un altro beneficio è la capacità di scrivere codice che produce eseguibili cross-browser, liberando lo sviluppatore da molte delle sfide e delle problematiche legate alla compatibilità tra browser. Infine, l'accesso a vaste community costituisce l'ennesimo punto di forza. Nel caso si riscontrino problemi, basta cercare online per trovare soluzioni, e se un problema non è stato ancora affrontato da qualcun altro, è possibile porre domande sui forum dedicati, usufruendo dell'esperienza collettiva di altri sviluppatori.
Web Frameworks Convergenza e DX
Oltre all'impiego di un ecosistema frontend, l'adozione di un web framework offre agli sviluppatori la possibilità di introdurre strati di complessità nella loro applicazione senza eccessive difficoltà, mantenendo il progetto ergonomico.
In particolare, l'integrazione di un web framework agevola il rendering lato client o lato server, senza la necessità di partire da zero nella creazione della logica. Essi mettono a disposizione funzioni e hook per il recupero dei dati, che possono essere facilmente integrati nel codice. Inoltre facilitano la gestione del routing dell'applicazione fornendo funzioni e codice pronto. In aggiunta, i framework semplificano l'integrazione di librerie e kit di interfaccia utente (UI kit) e offrono un processo di build e configurazione agevolato (un esempio evidente è la quasi deprecazione di create-react-app).
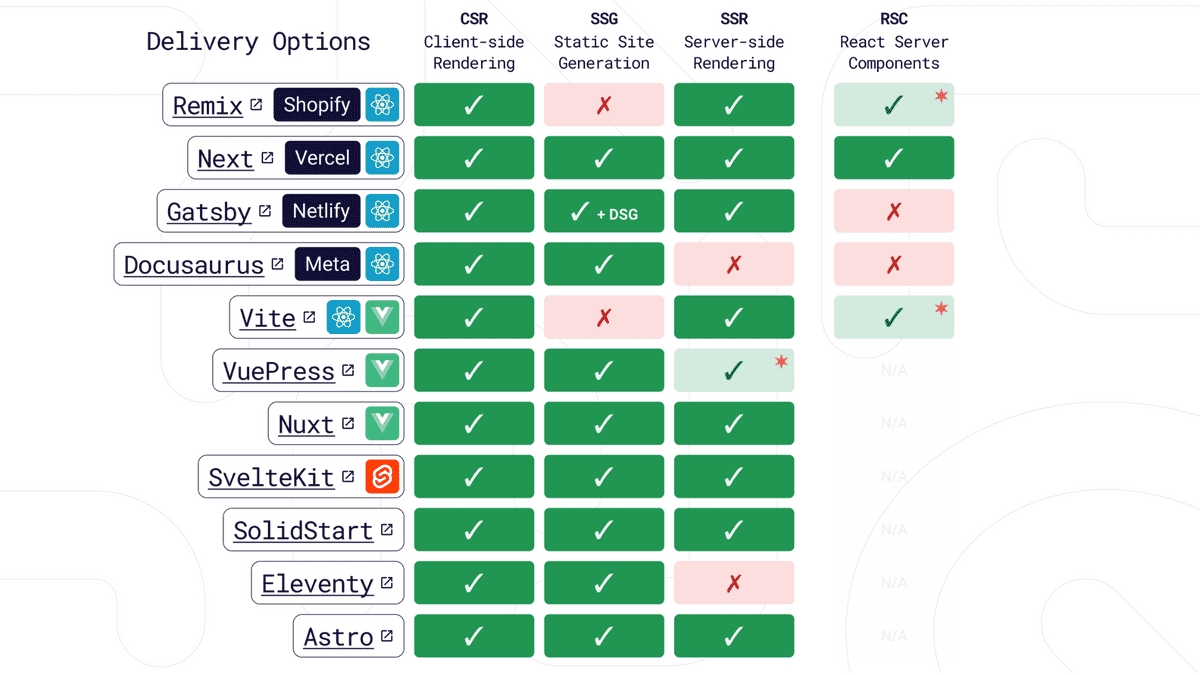
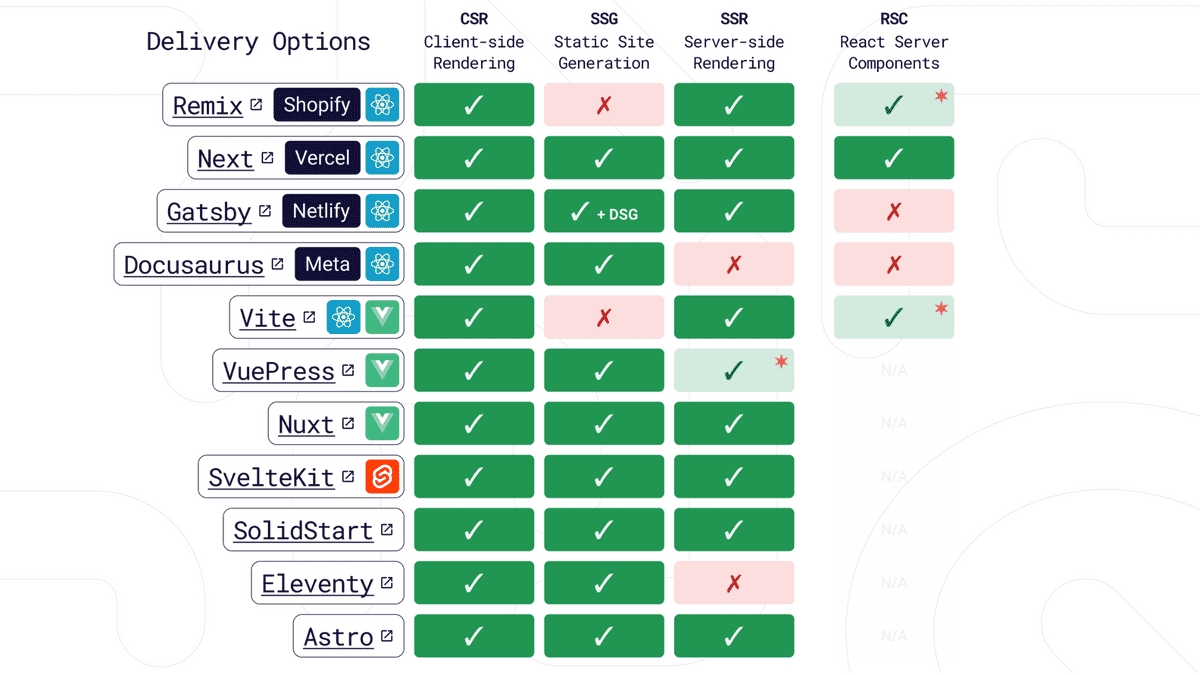
In questo panorama si osserva una marcata convergenza. Sebbene ciascun framework sia stato originariamente concepito per affrontare esigenze specifiche, è diventato chiaro che ciò che veniva risolto da uno mancava in un altro. Di conseguenza, oggi tutti i principali framework hanno allineato le proprie funzionalità, integrando quasi tutti le stesse caratteristiche essenziali, come evidenziato nell'elenco seguente.


Di seguito un elenco delle risorse più famose e valide per categoria:
Modern React frameworks:
Remix (React), Next.js (React), Nuxt (Vue), Gatsby (React), Docusaurus (React) , Vite (agnostic)
Altri web framework:
SvelteKit (Svelte), VuePress (Vue), SolidStart (Solid) (beta), Eleventy, Phoenix LiveView (Elixir/Erlang)
Hybrid Application Development A codebase to rule them all
Nel mondo dello sviluppo mobile, si sta assistendo a un significativo cambiamento verso lo sviluppo di applicazioni ibrido. Le novità di rilievo in questo campo sono le PWA (Progressive Web Applications). Le PWA sono essenzialmente applicazioni web che, quando aperte tramite browser su un dispositivo mobile, offrono un'esperienza simile a quella delle applicazioni native. Queste possono essere aggiunte alla schermata home del dispositivo e, solo di recente anche sui dispositivi Apple, sono in grado di inviare notifiche e svolgere gran parte delle funzioni delle app native. Le PWA stanno guadagnando popolarità in quanto non richiedono installazione, non occupano spazio sui dispositivi e la loro performance è meno dipendente dalle specifiche del dispositivo stesso.
Se le PWA non sembrano la soluzione ideale per il vostro progetto, la scelta più logica è lo sviluppo su una piattaforma ibrida, che consente di utilizzare una sola code-base per creare eseguibili sia per Android che per iOS. L'utilizzo di framework come React Native offre la possibilità di sviluppare un'applicazione per diversi sistemi operativi in un unico posto. Inoltre, questa approccio consente una maggiore flessibilità nella condivisione di sviluppatori tra progetti, poiché un esperto di React può facilmente acquisire le competenze necessarie per sviluppare in React Native e viceversa.
Infine, va menzionato che esistono situazioni particolari in cui è ancora vantaggioso sviluppare un'applicazione per un solo sistema operativo, come applicazioni di editing, design e disegno, o qualsiasi altra applicazione che richieda un utilizzo intensivo delle risorse. Queste traggono beneficio dall'essere sviluppate con framework di più basso livello che consentono di sfruttare appieno le performance del dispositivo. In questi casi, Android Studio con Kotlin o Swift nel mondo Apple rimangono scelte imbattibili.
L'ascesa di Typescript, WASM all'orizzonte

Negli ultimi anni, si è verificata una vera e propria rivoluzione nell'ambito dei linguaggi e degli standard utilizzati nello sviluppo web e frontend. Un punto di riferimento imprescindibile è rappresentato da TypeScript, ormai imprescindibile nello sviluppo frontend e fondamentale da conoscere. Va notato che molte delle tecnologie menzionate precedentemente sono state sviluppate proprio utilizzando TypeScript. JavaScript stesso è in continua evoluzione, indroducendo numerose nuove funzionalità, tra cui nuovi metodi per la gestione degli array e Temporal, un sostituto di Date che offre metodi molto più intuitivi per la gestione e la conversione delle date.
Un'altra rivoluzione nel mondo dello sviluppo web è rappresentata da WebAssembly, che introduce un nuovo standard per la compilazione del codice, sfruttando il browser stesso come runtime. Ogni linguaggio di programmazione viene eseguito in maniera differente: i linguaggi di basso livello come C, C++, Golang e Rust vengono compilati ed eseguiti direttamente dal sistema operativo, garantendo efficienza. D'altra parte, linguaggi come Java, C# e il mondo .NET venivano compilati in bytecode intermedio, poi eseguito da una virtual machine o da un runtime. Infine, i linguaggi di alto livello, come i linguaggi di scripting (ad esempio JavaScript, Python, Ruby, PHP), vengono eseguiti just-in-time, un approccio che risulta generalmente meno efficiente. WebAssembly consente a ciascun linguaggio di essere compilato in bytecode (WebAssembly), consentendo a tutti i browser dotati di un runtime apposito di poi eseguirlo, risparmiando risorse e offrendo applicazioni più veloci.
Altra innovazione di rilievo nel mondo del web è WebGPU, uno standard che consente ai browser di sfruttare la grande potenza di calcolo delle GPU. Questo apre la strada a tutte le applicazioni web che richiedono elevate prestazioni e un notevole utilizzo di risorse.
Infine, meritano una menzione i progressi del linguaggio Rust, che, grazie a framework come Rocket, Tide e Nickel, si sta facendo strada anche nel mondo dello sviluppo frontend. Questa evoluzione consente la creazione di applicazioni altamente sicure e performanti.
Conclusioni
In chiusura, emerge chiaramente che il mondo del frontend nel 2024 è vastissimo e in costante espansione. Sebbene questa vastità possa sembrare intimidatoria, diventare uno sviluppatore frontend non è mai stato così accessibile: le community sono coese, c'è una vasta gamma di librerie e framework da esplorare, il tutto supportato dalla costante introduzione di nuovi standard e tecnologie. Dopo aver acquisito le basi (HTML, CSS e JavaScript), si apre un ampio oceano di opportunità tra cui scegliere, c’è sicuramente qualcosa che si adatterà al vostro stile.