In 2024, the frontend landscape offers developers a vast array of technologies, including libraries, frameworks, languages, and ecosystems. But, fundamentally, what should a frontend developer know and master to become an invaluable asset to their organization? How does one navigate this ever-evolving world?
This article is intended to be a useful guide for both newcomers to the programming field and experienced developers, providing as comprehensive a framework as possible for the complex world of frontend development. Numerous paths are explored, accompanied by advice, strategies, and resources, with the aim of facilitating navigation and success in this dynamic and continually evolving context.
CSS
Il CSS moderno non è più un insieme di semplici fogli di stile volti a migliorare l'aspetto delle applicazioni web. Esso ha assimilato le lezioni apprese dai pre-processori e dal CSS-in-JS, trasformandosi in un "linguaggio di programmazione" quasi completo. Oggi, il CSS dispone di strumenti di layouting per il web senza paragoni, offrendo agli sviluppatori un'incredibile facilità nel personalizzare i componenti, sfruttando logiche che in passato richiedevano necessariamente l'uso di JavaScript. Questa evoluzione ha reso il CSS un potente alleato nel mondo dello sviluppo web, consentendo di creare esperienze utente sofisticate e altamente personalizzate in modo efficiente ed elegante.
From target to source
As mentioned earlier, CSS has learned from the teachings of preprocessors. In fact, in the current web development landscape, the use of SASS or SCSS in projects has become essential, thanks to their ease of composition and semantic simplification. To address this gap, modern CSS has introduced new tools:
- Nested rules - To make dev's life easier.
- Cascading variables - To make style customization faster.
- More math functions - Why not?
Furthermore, CSS has incorporated the lessons from modules, introducing:
- @layer - Create layers and define the order of precedence in case of multiple layers.
- :where() - From a list of selectors, select any element described by one of the selectors in the list.
- :is - From a selector list, select any element that can be selected by one of the selectors in that list.
More powerful than ever
CSS has undergone an incredible transformation, becoming extremely powerful, thanks in part to Grid and Flexbox. These properties have revolutionized the management of web page layouts, providing designers and developers with precise and efficient control over element positioning. Additionally, the introduction of new properties has made it possible to integrate long-awaited features, allowing developers to adjust styles in response to user behavior, all without the need for additional scripting.
- containment - Improve web performance by allowing the browser to isolate different subtrees of the page.
- :has() - The famous parent selector.
- Logical properties (LTR vs RTL)
- @container - Apply styles to an element based on the size of the element's container.
- [ inert ] - Boolean attribute indicating that the browser will ignore the element.
Of course, CSS continues to refine its original role as a stylesheet, adding new features to adapt to new color approaches and ensure maximum compatibility:
- oklch()
- oklab()
- hwb() - Expresses an sRGB color based on its hue, whiteness, and blackness.
- color()
- color-contrast() - To find the contrast color.
Hyper-responsive™ Web Design
Last but certainly not least, CSS now enables the development of hyper-responsive applications. It's no longer limited to merely adjusting the layout to screen sizes, but it can be customized based on device characteristics and user preferences, all with a keen focus on accessibility.
Here are the responsive updates:
- Dynamic viewport units - Viewport si adatta automaticamente alle dimensioni del browser che si espande o si ritrae dinamicamente
- env(Device safe areas) - Tiene conto dell'interfaccia dell'ambiente, come la barra di ricerca browser su mobile.
- @media (pointer) - Per decidere come rispondere alla precisione del puntatore
- @media (hover) - Per conoscere se il dispositivo permette l'hover.
And the accessibility-related innovations:
- prefers-reduced-motion - Per ridurre o togliere le animazioni di movimento.
- prefers-contrast - Per disegnare contenuto ad alto o basso contrasto in base all'utente.
In conclusion, in 2024, it is of crucial importance to delve deep into CSS or, if you are just embarking on the frontend development journey, to learn it comprehensively. "Vanilla" CSS is an essential tool that should be in the toolkit of every frontend developer, serving as a fundamental ally for crafting high-standard web products.
Libraries, UI Kits & Design Systems, No longer "if," but "which."
Despite the growing power of CSS, the idea of creating a project without using a library, UI kit, or design system is now unthinkable. Manually writing the style for an entire application seems like an almost insurmountable challenge and, above all, unnecessary, given the wide range of libraries, often open source, created specifically to meet various needs. To understand why these libraries have become a staple, we must take a step back in time.
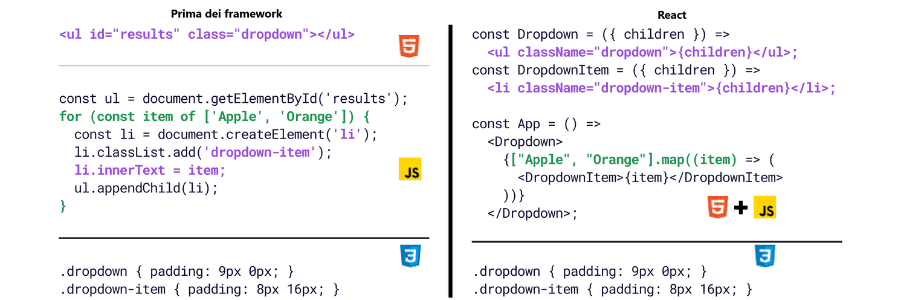
In 2010, the first JavaScript frameworks began to emerge. AngularJS's winning strategy lies in recognizing that those who write HTML are also the ones writing JavaScript. Meanwhile, the Facebook team (now Meta) realized that encouraging reusability is the key, giving birth to components. The trio of HTML, JavaScript, and CSS started to merge into a single entity, and React was born, uniting the first two.

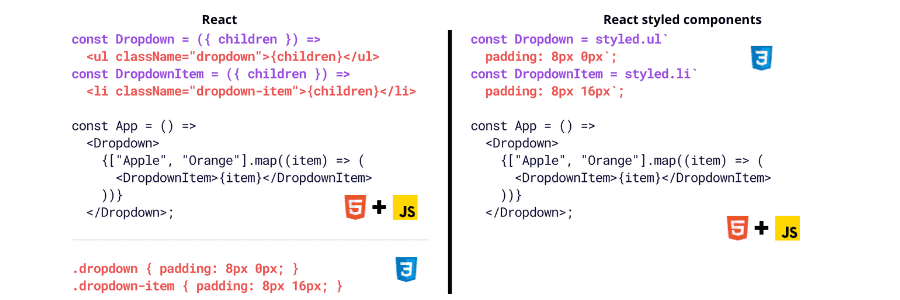
It quickly becomes evident that maintaining CSS separately from components is futile, giving rise to Styled Components. However, despite their initial success, it is realized that if you need to create the component (in this example, DropdownItem) anyway, you might as well define the CSS contextually. This leads to a sort of false "separation of concerns": purely UI-oriented components are written alongside logic components that are located on the same page. The CSS-in-JS approach proves to be a failure.

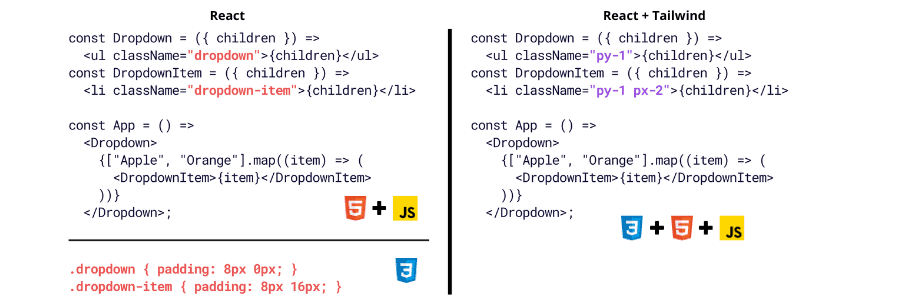
Fast forward to today, where thousands of libraries simplify the lives of developers. The paradigm is shifting: the problem is no longer where to place the CSS but the language itself. Enter Tailwind, which revolutionizes how components are styled. There is no longer a need for a separate stylesheet to hold classes; predefined classes provided by the library itself can be used directly in the HTML. This has led to a sort of "merge of concerns," where style and scripting are incorporated directly into the DOM. Although it may seem heretical to an experienced CSS developer, the situation is clear: it's no longer libraries conforming to best practices, but rather the other way around.

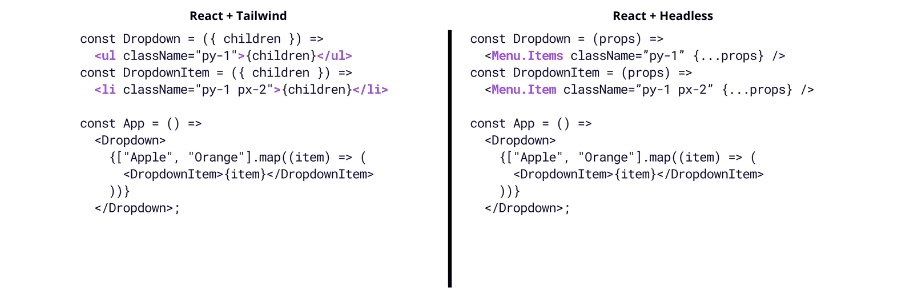
Often, developers fully integrate and utilize libraries, but they rarely manage to reconcile them with the need for accessibility and user experience. To bridge this gap, Headless/Unstyled libraries have been created, offering only the component behavior, which is the logic required to ensure a high-quality user experience and all the accessibility features. This allows programmers to focus solely on style and integration within the application, while still ensuring an excellent level of accessibility and user experience.

Below is a list of the most well-known and valuable resources by category:
Utility Libraries
CSS-in-JS
Styled Components (React), Emotion (React), Styled System (React)
Headless/unstyled UI Libraries
MUI Base UI (React), Ariakit (by Vercel; React), Headless UI (by Tailwind Labs; React, Vue), Radix Primitives (ex Radix UI, by WorkOS; React), TanStack Query, TanStack Table, TanStack Virtual (React, cross)
UI Kits
Bootstrap (CSS, Vanilla), ng-bootstrap (Angular), React Bootstrap (React), Reactstrap (React), Lexicon (by Liferay), Clay UI (by Liferay, official; CSS, React)
Material Design (by Google) : Materialize CSS (Vanilla), MUI Material UI (React), Material Web (by Google, official; Web Components, CSS), Angular Material (Angular)
Ionic Framework (by Ionic; React, Angular, Vue, Web Components)
Ecosystem-agnostic component infrastructure:
Builder.io (PAAS), Mitosis by Builder.io, Bit, Stencil.js by Ionic, Open-UI by Microsoft
Front-end ecosystems: The only effective solution?

The cornerstone of modern frontend development revolves around adopting an ecosystem as a solid foundation for any project. By a frontend ecosystem, we mean one of the major JavaScript frameworks like React, Angular, Solid, and all the associated resources, including documentation, tutorials, and community.
The adoption of an ecosystem is indispensable in every project due to its unique characteristics that significantly simplify the lives of developers. Firstly, ecosystems provide all the necessary tools for creating an application within a single environment, enabling the integration of necessary features through compatible libraries. Another advantage is the automatic implementation of security and standards compliance in the project, which remains up-to-date as long as you stay in sync with the latest versions.
An additional benefit is the ability to write code that produces cross-browser executables, freeing developers from many of the challenges and compatibility issues associated with different browsers. Lastly, access to vast communities is yet another strength. In case issues arise, one can simply search online for solutions, and if a problem hasn't been tackled by someone else, questions can be posed on dedicated forums, making use of the collective experience of other developers.
Web Frameworks Convergenza e DX
In addition to the adoption of a frontend ecosystem, the use of a web framework provides developers with the ability to introduce layers of complexity into their application without excessive effort while maintaining an ergonomic project.
Specifically, the integration of a web framework facilitates client-side or server-side rendering without the need to start from scratch in creating the logic. These frameworks offer functions and hooks for data retrieval that can be easily integrated into the code. Moreover, they simplify the management of application routing by providing ready-made functions and code. Additionally, frameworks streamline the integration of libraries and user interface kits (UI kits) and offer a simplified build and configuration process (an evident example being the almost deprecation of create-react-app).
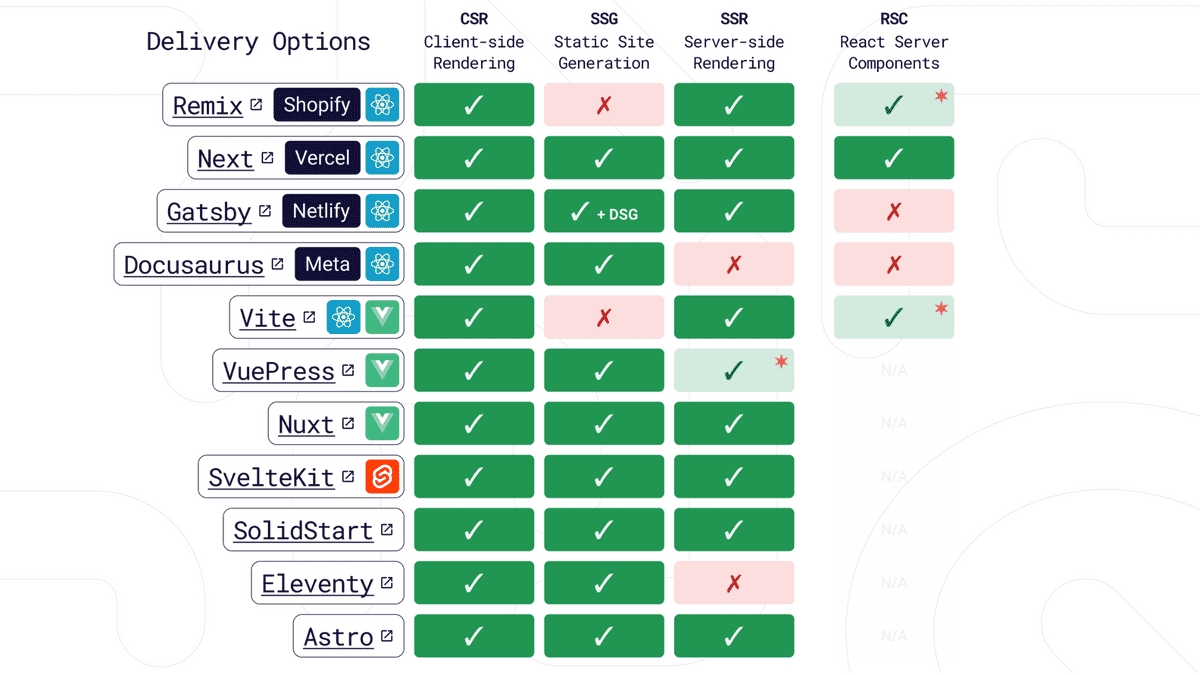
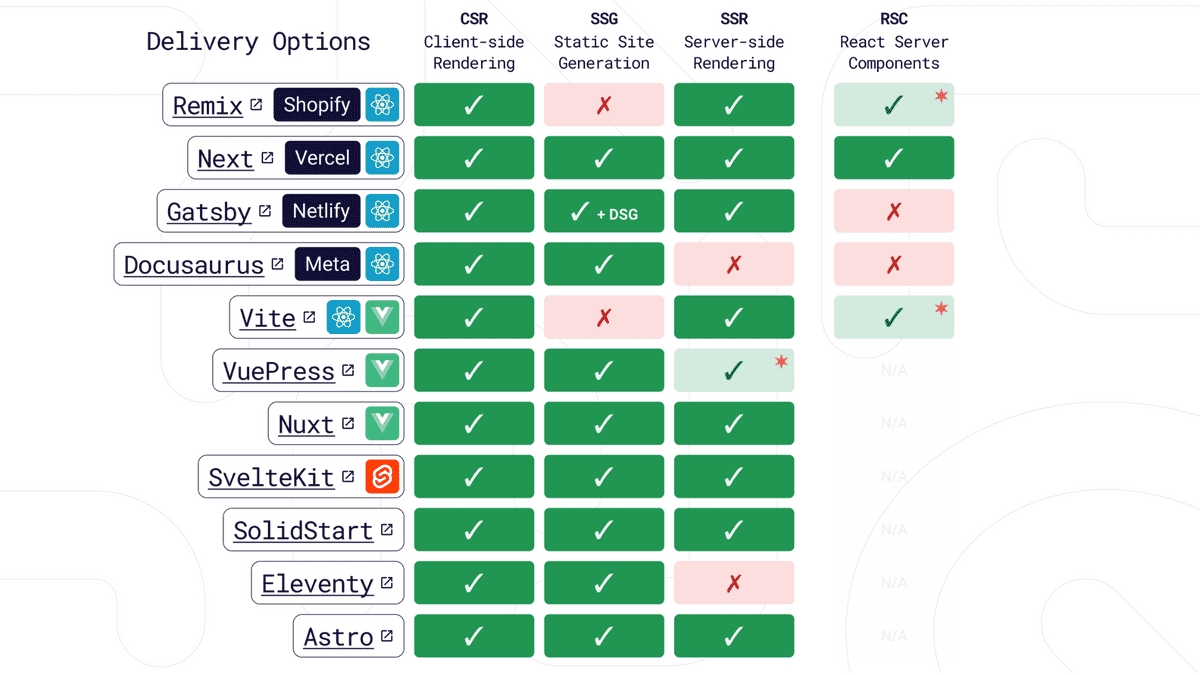
In this landscape, a marked convergence is observed. Although each framework was originally conceived to address specific needs, it has become clear that what one framework solved was missing in another. Consequently, today all major frameworks have aligned their functionalities, incorporating almost the same essential features, as highlighted in the following list.


Here is a list of the most famous and valuable resources by category:
Modern React frameworks:
Remix (React), Next.js (React), Nuxt (Vue), Gatsby (React), Docusaurus (React) , Vite (agnostic)
Other web frameworks:
SvelteKit (Svelte), VuePress (Vue), SolidStart (Solid) (beta), Eleventy, Phoenix LiveView (Elixir/Erlang)
Hybrid Application Development, A codebase to rule them all
In the realm of mobile development, a significant shift towards hybrid application development is underway. A notable development in this field is the PWA (Progressive Web Applications). PWAs are essentially web applications that, when opened through a mobile browser, offer an experience similar to native applications. These can be added to the device's home screen and, more recently, on Apple devices as well. PWAs have the capability to send notifications and perform most functions of native apps. They are gaining popularity due to their no-installation requirement, minimal device storage footprint, and reduced dependence on device specifications for performance.
If PWAs don't seem like the ideal solution for your project, the logical choice is to opt for hybrid platform development, enabling the use of a single codebase to create executables for both Android and iOS. Utilizing frameworks such as React Native offers the flexibility to develop an application for different operating systems in one place. Moreover, this approach allows for easier developer sharing across projects, as a React expert can readily acquire the skills necessary for React Native development, and vice versa.
Finally, it's worth mentioning that there are specific scenarios where it's still advantageous to develop an application for a single operating system. Applications like editing, design, and drawing, or any other resource-intensive applications, benefit from being developed with lower-level frameworks that fully exploit the device's performance. In such cases, Android Studio with Kotlin and Swift in the Apple ecosystem remain unbeatable choices.### L'ascesa di Typescript, WASM all'orizzonte
The Rise of TypeScript, WASM is on the Horizon

In recent years, there has been a true revolution in the realm of languages and standards used in web and frontend development. An indispensable reference point in this context is TypeScript, which has become essential in frontend development and a fundamental language to be acquainted with. It's worth noting that many of the previously mentioned technologies were developed using TypeScript. JavaScript itself is continually evolving, introducing numerous new features, including new methods for array management and Temporal, a replacement for Date that offers more intuitive methods for date management and conversion.
Another revolution in the world of web development is represented by WebAssembly, which introduces a new standard for code compilation, utilizing the browser itself as the runtime. Each programming language is executed differently: low-level languages like C, C++, Golang, and Rust are compiled and executed directly by the operating system, ensuring efficiency. On the other hand, languages like Java, C#, and the .NET world are compiled into intermediate bytecode, which is then executed by a virtual machine or runtime. Finally, high-level languages like scripting languages (e.g., JavaScript, Python, Ruby, PHP) are executed just-in-time, an approach that is generally less efficient. WebAssembly allows each language to be compiled into bytecode (WebAssembly), enabling all browsers equipped with the appropriate runtime to execute it, saving resources and providing faster applications.
Another significant innovation in the web world is WebGPU, a standard that enables browsers to leverage the immense computational power of GPUs. This opens the door to all web applications that require high performance and substantial resource usage.
Finally, it's worth mentioning the progress of the Rust language, which, thanks to frameworks like Rocket, Tide, and Nickel, is making its way into the world of frontend development. This evolution allows for the creation of highly secure and performant applications.
Conclusioni
In conclusion, it's evident that the world of frontend development in 2024 is vast and continually expanding. While this breadth may appear daunting, becoming a frontend developer has never been more accessible. Cohesive communities, a wide array of libraries and frameworks to explore, all supported by the constant introduction of new standards and technologies, make it an exciting field to be part of. After mastering the fundamentals (HTML, CSS, and JavaScript), a vast ocean of opportunities opens up, and there is undoubtedly something that will suit your style.