CSS Grid is a recent layouting algorithm, that, especially during it's arrival, it has gotten a bad reputation performance wise.
This is one of the reasons, together with perhaps an not very ergonomic API to the uninitiated, for which many websites, even very recent ones, only use flexbox for all layouts.
To understand if this reputation is founded we have carried out some benchmarks.
Could CSS Grid compete on par with Flexbox?
🔬 1. Benchmarking tools
All of the following data was obtained using the Chrome DevTools Performance Profiler on a 2.3 GHz quad-core Intel Core i7 Macbook Pro with 8 GB 1600 MHz DDR3 RAM.
In particular, the «Start profiling and reload the page» function was used, therefore a function that performs profiling from the request to the end of the page rendering. This function has been used because it highlights the rendering time of the layout individually, therefore without any recalculation due to actions such as resizing the browser.
The results concern only the layout computation times, so the download times of the resources and the execution times of the Javascript code did not affect the results.
All the code used for the benchmarks is available on Codesandbox
🐇 2. Benchmark: 10000 elements
This is a stress-test that allows us to understand how the two algorithms behave in terms of performance in an extreme situation: a container with 10,000 elements to be placed in all the available space.
Obviously it does not represent the real-world performance of the two algorithms, as it is very difficult to have as a requirement a page with many elements in a single container, also because you can resort to alternative solutions to improve performance such as an infinite loader or a pagination.
The heart of the CSS code for creating the benchmark using CSS Grid is as follows:
.container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}While the counterpart that uses flexbox is:
.container{
display: flex;
flex-wrap: wrap;
}
.item {
flex-basis: 100px;
flex-grow: 1;
}JavaScript was used to repeat 10000 times the item element.
The only difference between the two layouts is the last row of the container, where in the Grid some free cells remains, while in flexbox the remaining space is filled.
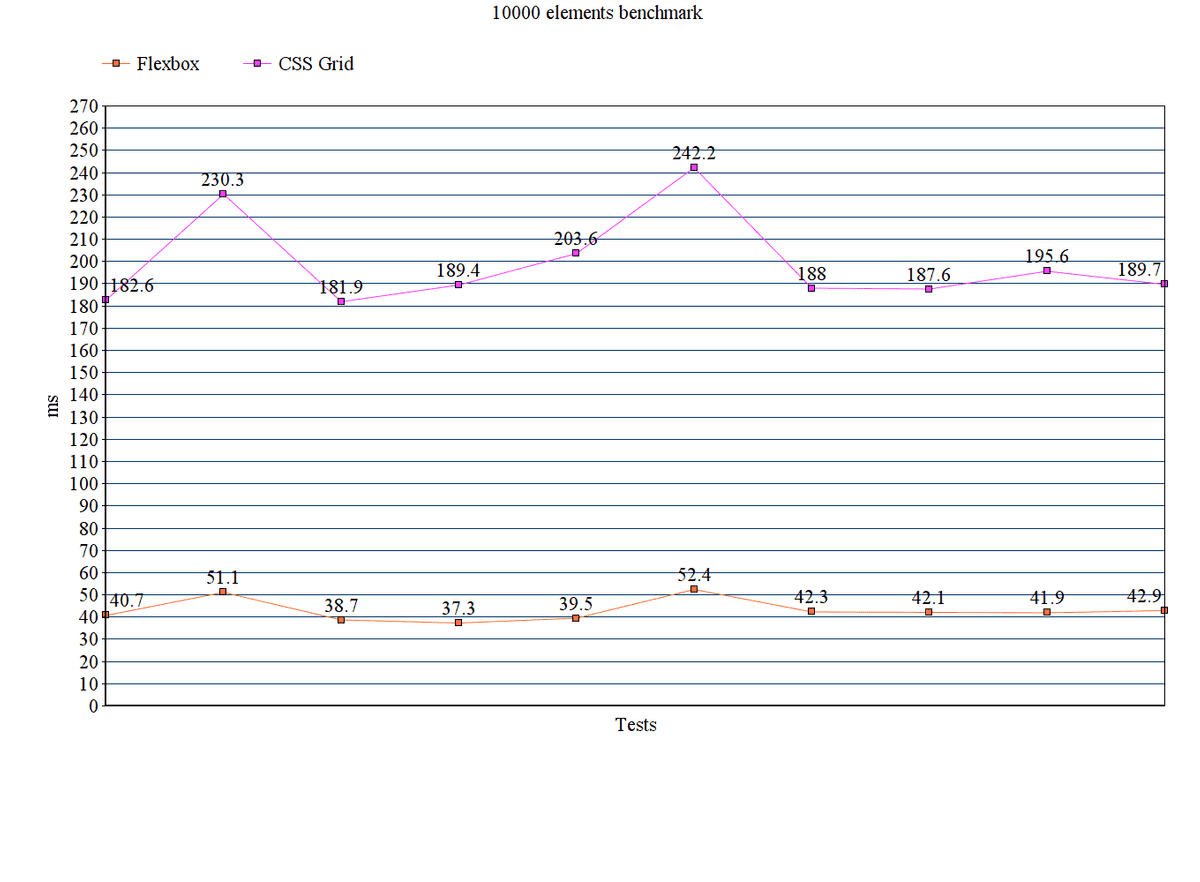
These are the results obtained:

As you can see the performance gap between Flexbox and CSS Grid in this case is very clear, this probably derives from the fact that in Flexbox the elements of the following lines cannot interfere with those of the previous lines, while in CSS Grid it is not so. forcing many checks before dimensioning the elements.
🧠 3. Benchmark: Complex layout
This is field-test that allows us to understand how Flexbox and CSS Grid behave in common situations: The task is to create a layout of a site that is not entirely trivial, therefore similar to a real one.
There is no visible difference between the two layouts.
For this benchmark the CSS code for the Grid is as follows:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 100px 1fr 75px;
grid-template-areas:
"headerCenter headerCenter headerSide"
"side main tips"
"side main ."
"footer footer footer";
}
.mainItem {
grid-area: main;
}To create the same layout using Flexbox in addition to a modification of the HTML structure, adding containers around the components, the following CSS code was needed:
.container {
display: flex;
flex-direction: column;
}
.headerContainer {
min-height: 50px;
display: flex;
}
.mainContainer {
flex-grow: 1;
display: flex;
}
.footerContainer {
min-height: 75px;
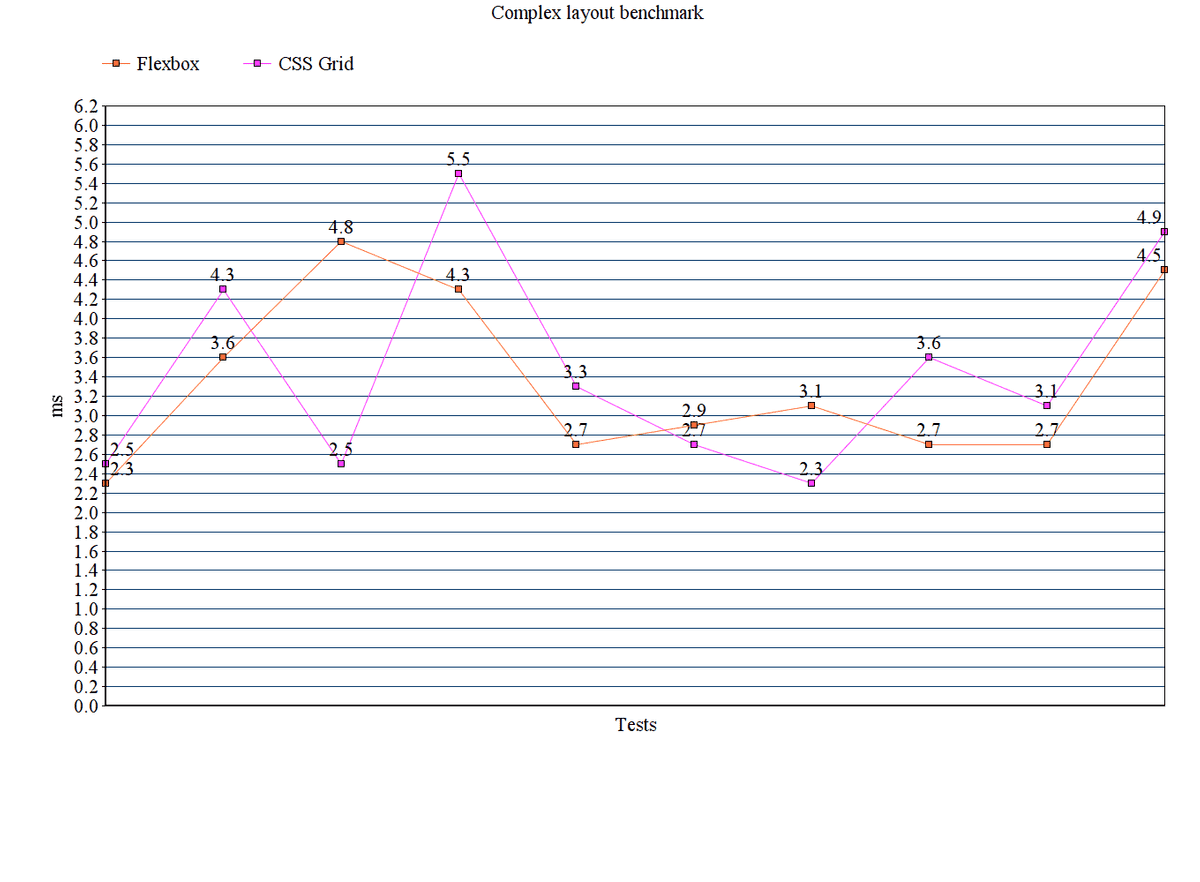
}These are the results obtained:

From this benchmark we can see that the performances between the two algorithms are very similar and therefore there is no clear superiority of one over the other. The only real difference between using Flexbox and CSS Grid in this case is the implementation: in Flexbox it was necessary to add "container" elements around the components and this made the layout particularly difficult to guess by reading only the code, while in CSS Grid we can guess the layout directly from the container element. The main advantage of CSS Grid compared to Flexbox for layouts is in fact the movement of the code, concerning the layout, from the children to the container, allowing you to have everything in a single class which defines how the child elements must be positioned and what size they must have.
Conclusions
Analyzing the data obtained we can see how in more complex cases Flexbox is more performing, but we can also note that in more common cases the difference in performance is not so evident.
The real difference between using Flexbox and CSS Grid is in the amount of code: The code for creating a complex layout in Flexbox is more complex, dispersed and time-consuming, while that created with the Grid is much faster, tidier and simpler.
Many developers who have used flexbox to create layouts over time have found themselves demolishing and rebuilding the same simple layout, both in HTML and CSS, for changes in the project specifications. CSS Grid can put an end to many of the difficulties encountered in creating layouts and requires no extra effort (like adding a library) to implement.