CSS Grid è un algoritmo di layouting piuttosto recente, che, soprattutto durante il suo arrivo, ha avuto una brutta reputazione in termini di performance.
Questo è uno dei motivi assieme forse, ad una API poco ergonomica ai non iniziati, per cui molti siti web, anche molto recenti, utilizzano unicamente flexbox per tutti i layout.
Per capire se questa reputazione è fondata abbiamo svolto alcuni benchmark.
Che CSS Grid possa competere alla pari con Flexbox?
🔬 1. Strumenti di benchmarking
Tutti i dati seguenti sono stati ottenuti utilizzando il Performance Profiler di Chrome DevTools su un Macbook Pro con processore Intel Core i7 quad-core 2,3 GHz e 8 GB 1600 MHz DDR3 di RAM.
In particolare è stata utilizzata la funzione «Start profiling and reload the page», quindi una funzione che esegue il profiling dalla richiesta alla fine del render della pagina. È stata utilizzata questa funzione perché mette in luce il tempo di render del layout singolarmente, quindi senza alcun ricalcolo dovuto ad azioni come il ridimensionamento del browser.
I risultati riguardano solo i tempi di calcolo del layout, quindi i tempi di download delle risorse e i tempi di esecuzione del codice Javascript non hanno influenzato i risultati.
Tutto il codice utilizzato per i benchmark è disponibile su Codesandbox.
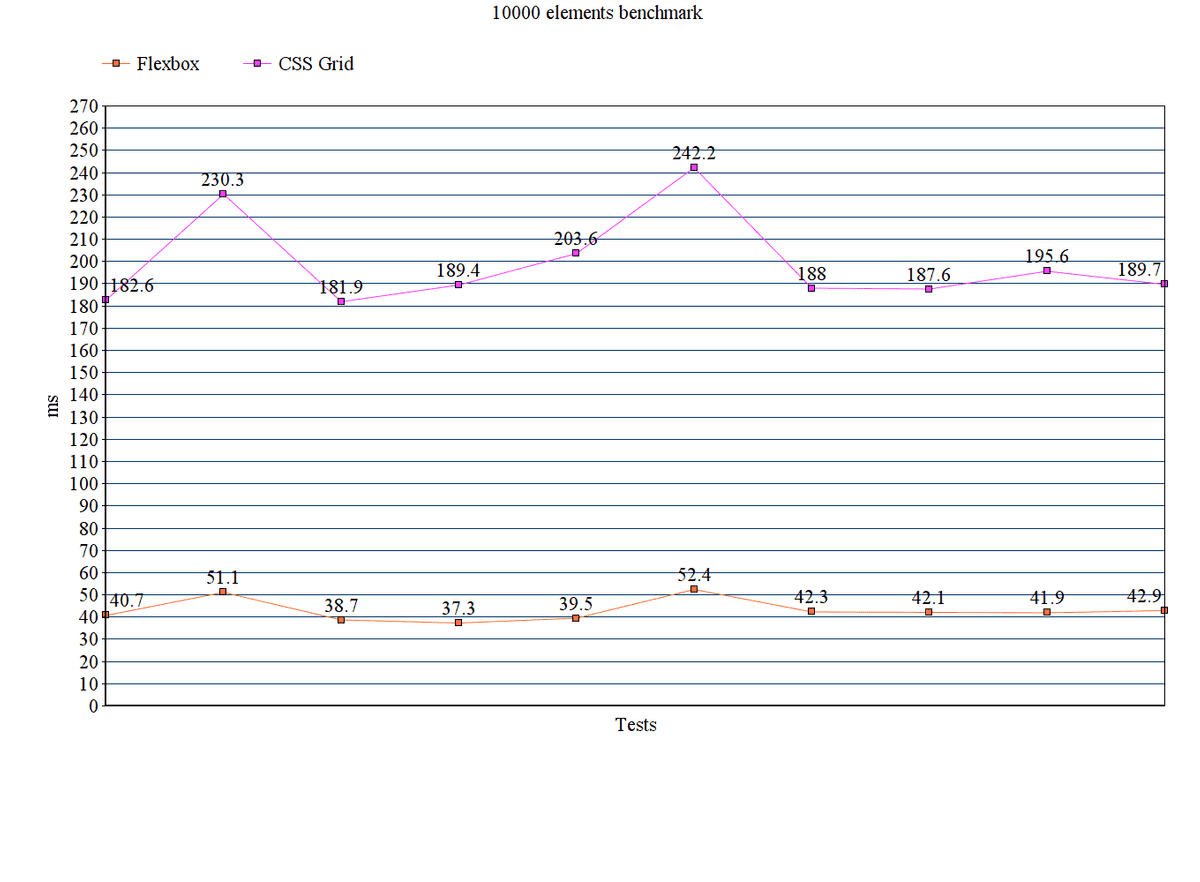
🐇 2. Benchmark: 10000 elementi
Questo è uno stress-test che ci permette di comprendere come si comportano in termini di performance i due algoritmi in una situazione estrema: un container con 10000 elementi da disporre in tutto lo spazio disponibile.
Ovviamente non rappresenta la real-world performance dei due algoritmi, in quanto è molto difficile avere come requisito una pagina con tanti elementi in un solo container, anche perché si può ricorrere a soluzioni alternative per migliorare le performance come un infinite loader degli elementi oppure una paginazione.
Il cuore del codice CSS per creare il benchmark utilizzando CSS Grid è il seguente:
.container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}Mentre la controparte che utilizza flexbox é:
.container{
display: flex;
flex-wrap: wrap;
}
.item {
flex-basis: 100px;
flex-grow: 1;
}Per ripetere 10000 volte l'elemento item è stato utilizzato JavaScript.
L'unica differenza tra i due layout è l'ultima riga del container, dove nella Grid rimangono delle celle libere, mentre nella flexbox lo spazio rimanente viene riempito.
Questi sono i risultati ottenuti:

Come si può vedere il distacco di performance tra Flexbox e CSS Grid in questo caso è molto netto, questo probabilmente deriva dal fatto che in Flexbox gli elementi delle righe successive non possono interferire con quelli delle righe precedenti, mentre in CSS Grid non è così, costringendo molte verifiche prima di dimensionare gli elementi.
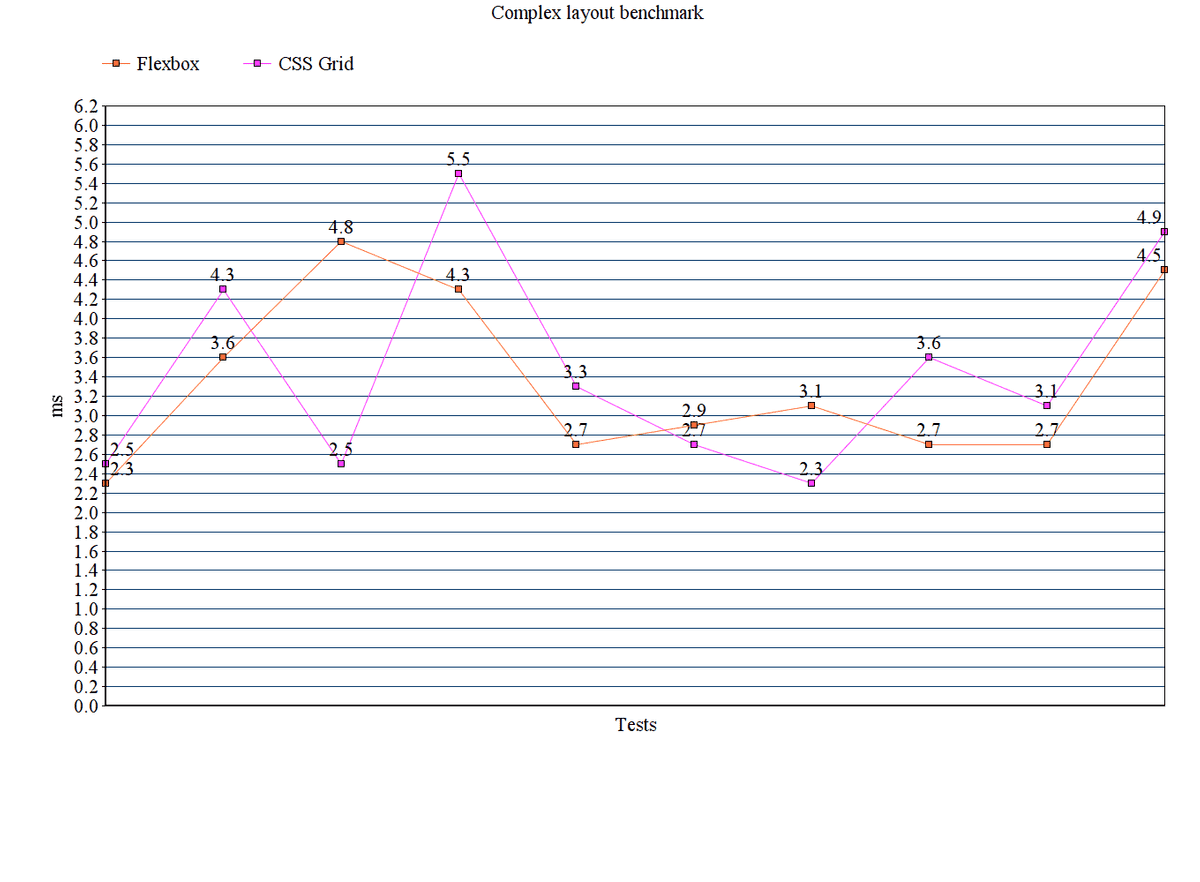
🧠 3. Benchmark: Complex layout
Questo è un field-test che ci permette di comprendere come Flexbox e CSS Grid si comportano in situazioni comuni: Il task è creare un layout di un sito che non sia del tutto banale, quindi simile ad uno reale.
Tra i due layout non c'è alcuna differenza visibile.
Per questo benchmark il codice CSS per la Grid è il seguente:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 100px 1fr 75px;
grid-template-areas:
"headerCenter headerCenter headerSide"
"side main tips"
"side main ."
"footer footer footer";
}
.mainItem {
grid-area: main;
}Per creare il medesimo layout utilizzando Flexbox oltre ad una modifica della struttura HTML (aggiungendo dei containers intorno ai componenti) è stato necessario il seguente codice CSS:
.container {
display: flex;
flex-direction: column;
}
.headerContainer {
min-height: 50px;
display: flex;
}
.mainContainer {
flex-grow: 1;
display: flex;
}
.footerContainer {
min-height: 75px;
}Questi sono i risultati ottenuti:

Da questo benchmark possiamo notare che le performance tra i due algoritmi sono molto simili e quindi non c'è una netta superiorità di uno rispetto all'altro. L'unica vera differenza tra l'utilizzo di Flexbox e CSS Grid in questo caso è l'implementazione: in Flexbox è stato necessario aggiungere degli elementi container attorno ai componenti e questo ha reso il layout particolarmente difficile da intuire leggendo solo il codice, mentre in CSS Grid possiamo intuire il layout direttamente dall'elemento container. Il vantaggio principale di CSS Grid rispetto a Flexbox per i layout infatti è lo spostamento del codice, riguardante il layout, dai figli al container, permettendo di avere tutto in unica classe che definisce come devono posizionarsi gli elementi figli e che dimensioni devono avere.
Conclusioni
Analizzando i dati ottenuti possiamo notare come in casi più complessi Flexbox sia più performante, ma possiamo anche notare che in casi più comuni la differenza di performance non é così evidente.
La vera differenza tra l'utilizzo di Flexbox e CSS Grid é nella quantità del codice: Il codice per la creazione di un layout complesso in Flexbox è più complesso, dispersivo e richiede più tempo, mentre quella creata con la Grid è molto più rapida, ordinata e semplice.
Molti sviluppatori che nel tempo hanno utilizzato flexbox per creare dei layout si sono ritrovati a demolire e ricostruire lo stesso semplice layout, sia a livello di codice HTML che CSS, per dei cambiamenti nelle specifiche del progetto. CSS Grid può mettere fine a molte delle difficoltà che si incontrano creando layouts e non richiede alcuno sforzo extra (come l'aggiunta di una libreria) per essere implementata.